Des graphiques accessibles

Habituellement des images sont utlisées pour les graphiques, celles-ci peuvent être affichées grâce à une balise image, du SVG embarqué ou via un canvas. Avec tous ces choix techniques se pose le problème de l'accessibilité.
Selon la solution choisie, soit le contenu alternatif accessible est trop restreint (attribut alt d'une image) soit il demande de dupliquer du contenu (balises title et desc, contenu altenatif du canvas) en ajoutant par exemple un tableau HTML...
En effet, le tableau HTML est l'élément le plus adapté pour représenter les données d'un graphique.
Et si nous ne conservions que ce tableau ?
Un code, deux rendus
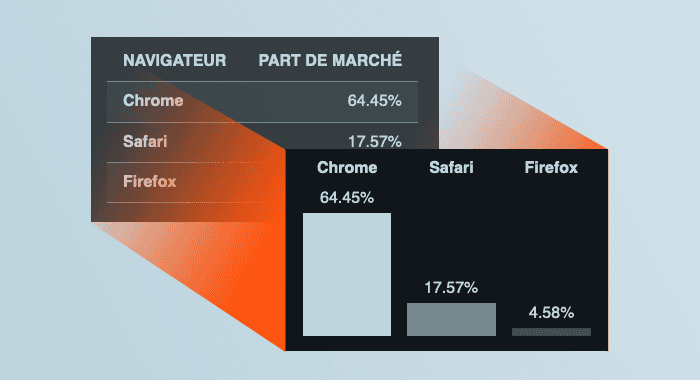
Comme dans l'exemple ci-dessous, nous pouvons utiliser un code HTML et deux présentations différentes.
En ne conservant que le graphique, nous avons un code HTML sémantiquement correct et accessible tout en gardant une présentation plus attractive grace au graphique.
Pour aller plus loin
L'accessibilité d'un graphique ne se limite pas au code. Les formes et les couleurs utilisées sans oublier les points de contrôle habituels (contraste, taille de police...) vont avoir un impact sur l'accessibilité du graphique.
Intéressé(e) ?
Vous trouverez ci-dessous les sources d'inspiration de cet essai ainsi que des articles pour s'informer sur l'accessibilité :
- L'accessibilité des graphiques : accessibility.psu.edu
- Les graphiques de données avec HTML et CSS - Gaël POUPARD - Web2Day 2019 : vidéo Youtube
- L'accessibilité des tableaux : developer.mozilla.org